Electron+REACT MUSIC APP
In simple words, React.js is a "V" in the MVC web architecture. Unlike large front end frameworks such as Angular or Backbone.js, React can render large amount of data on the webpage really fast. For example, React.js devides the webpage by components. So whenever you press like button facebook page, only that Button components gets updated on the and where everything else stays the same. So, lets get to the Tutorial. We are going to create a Music Streaming App by utilizing the electron.atom.io starterkit.
First clone the starter project from this repository
https://github.com/loftywaif002/React-Electron-MusicApp.git
Now, lets customize the package.json file for our needs.
Copy and Paste the code below in your package.json file
https://github.com/loftywaif002/React-Electron-MusicApp.git
Now, lets customize the package.json file for our needs.
Copy and Paste the code below in your package.json file
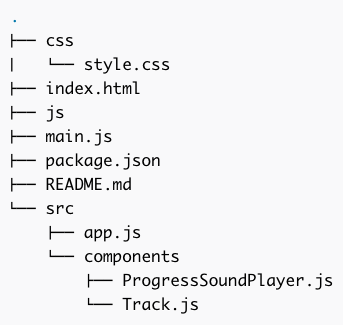
Our Project Structure will look like this
So we need to create those files and directories
In our React-Electron-MusicApp directory we now have two files. main.js which is responsible for creating the window on the screen and load index.html inside the window. Lets change the dimension of the window that will be created by main.js
Now, we can work on the React components.
Go to the src/components/Track.js file and copy paste the code below that is just importing some components from react and react-soundplayer. We are creating a React Component called Track and exporting it for other components that will use this. the Code for the Track component is given below
Go to the src/components/Track.js file and copy paste the code below that is just importing some components from react and react-soundplayer. We are creating a React Component called Track and exporting it for other components that will use this. the Code for the Track component is given below
And for the ProgressSoundPlayer, the code will be looking like this.
We will be creating a Main component and mount the Main component on index.html. First we will import some library and necessary components.
Now we need a soundcloud ID from https://www.soundcloud.com and add the cliend_id like this
Then you need to initialize the sound-cloud library, copy and paste the code below
Then we create the Main component and set some default states inside the Component
Here,
- query is the default search query.
- hasResults is used for tracking whether the component currently has any results from the API or not.
- searchResults stores the current search results.
- isLoading is used for tracking whether the app is currently fetching results from the API or not. When this is set to true, the spinner becomes visible to indicate that there’s something going on.
Then we have handleTextChange function. This is used for updating the value of query in the state and also calls the search method if the Enter key is pressed.
Now, we have the search method, which sends the query to the SoundCloud API and processes the response. First it sets the isLoading state to true so that the spinner becomes visible. Then it makes a GET request to the tracks endpoint of the SoundCloud API. This endpoint accepts the query as its required parameter, but we also pass in an additional embeddable_by parameter to specify that we only want to fetch tracks that are embeddable by everyone. Once we get a response back, we check if there are any errors and if there aren’t, we update the state with the search results
Now, its time to render something on the screen. Before we do that, we have to use bind() for the handleTextChange method and call() for the renderSearchResults and renderNoSearchResults methods. This is because methods in React aren’t automatically bound when using the ES6 class syntax.
|
|
By, default, this component gets rendered, since there are no search results.
|
When we have some search result renderSearchresults() method gets called. This calls the map method in the searchResults to loop through all the results and execute the renderPlayer function for each iteration.
The renderPlayer function accepts the individual track object as its argument. We use it as a source for the key and resolveUrl props. If you’ve worked with React in the past, you already know that when using the map method to render a list, we always have to pass a unique key or else React will complain. The other two props: clientId and resolveUrl are required by the ProgressSoundPlayer component. The clientId is the SoundCloud API key which you defined earlier and the resolveUrl is the unique URL that refers to that specific audio track. It’s the same URL that you get when you visit the page for a specific audio track on SoundCloud.
Now, we can render the component
Copy paste this code in your css/style.css for styling this component
Your index.html should be looking like this